정상우님의 hELLO 티스토리 스킨에는 글쓰기 및 관리자 버튼이 없다.
그래서 맥북에서는 Q, 윈도우에서는 ctrl + Q로 관리자 페이지를 열어서 글을 작성하는 수 밖에 없다.
이에 불편함을 느껴 사이드바에 글쓰기, 관리자 창에 접속할 수 있는 버튼을 추가했다.
이 버튼을 만들때 사이드바에 있는 hELLO의 저작권을 명시한 부분을 참고했다.
해당 부분은 사이드바에 크기에 맞춰 글을 배치하는 <div class="flex justify-between">로 구현되어 있는데, 글쓰기, 관리자 버튼을 추가하니 칸이 애매하게 남아서 그 중간에 방명록 버튼도 추가했다.
글쓰기, 방명록, 관리자 버튼 추가하는 법
먼저 관리자 페이지 > 꾸미기 > 스킨 편집 > html편집에 들어간다.
여기서 사이드바에 대한 내용을 살펴보면 <s_sidebar>라는 사이드바 내에 프로필, 방문자수, 검색창 등 <s_sidebar_element>라는 사이드바 요소들로 구성되어 있다.
나는 <s_sidebar_element>를 하나 추가하여 글쓰기, 방명록, 관리자 버튼이 있는 항목을 만들었다.
<s_sidebar_element><!-- 글쓰기, 방명록, 관리자-->
<div class="sidebar-element">
<div class="text-h-400" id="maintainer">
<div class="flex justify-between"><small><a href="https://j8n17.tistory.com/manage/entry/post" target='_blank'>글쓰기</a></small><small><a href="https://j8n17.tistory.com/guestbook">방명록</a></small><small><a href="https://j8n17.tistory.com/manage" target='_blank'>관리자</a></small></div>
</div>
</div>
</s_sidebar_element>위의 코드를 다른 <s_sidebar_element> 요소들 중간에 추가한다. (이때 링크에 있는 아이디를 자신의 아이디로 바꿔야 한다.)
그 후 관리자 페이지에서 사이드바 항목을 원하는 순서로 배치하면 된다.
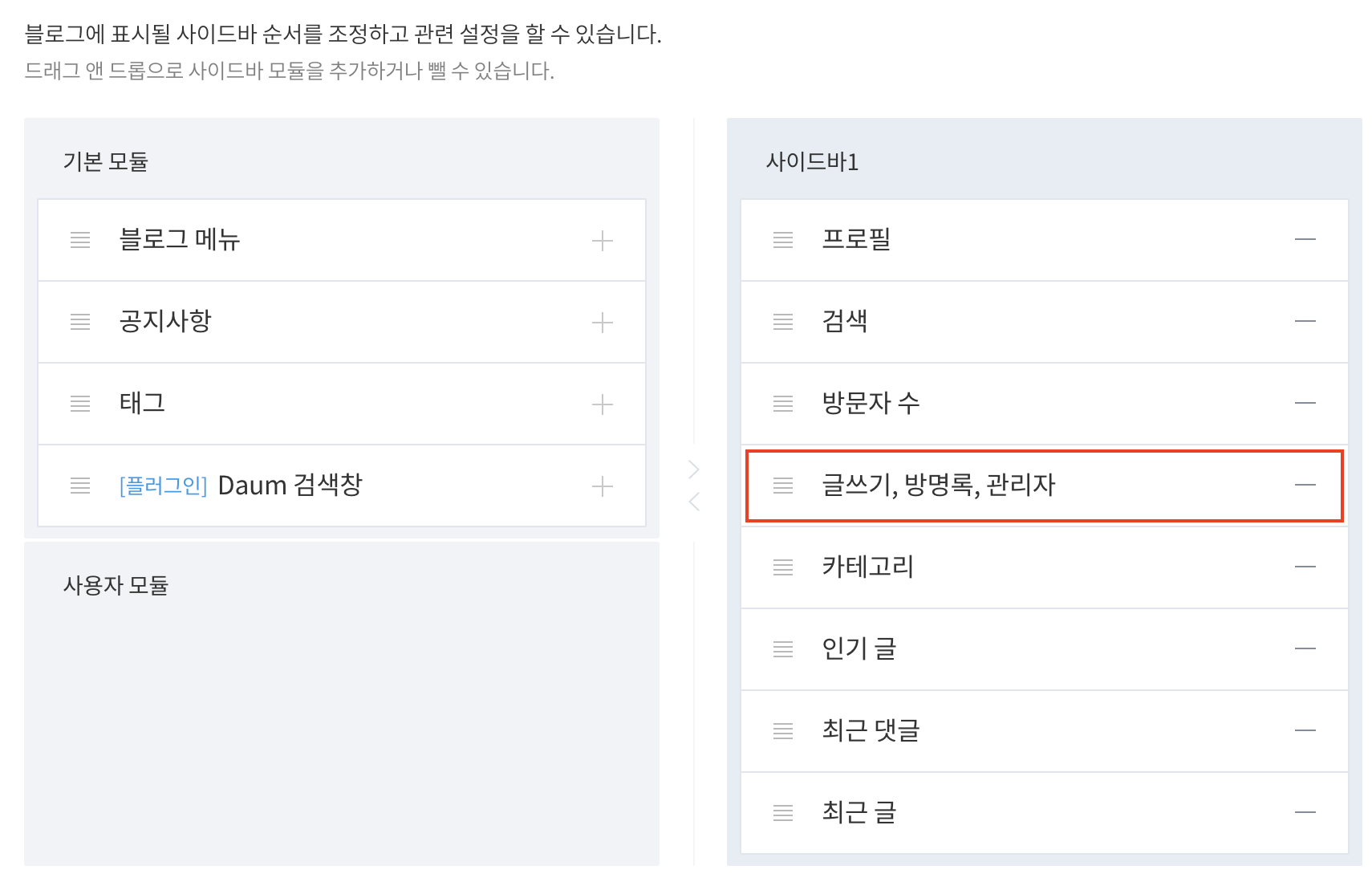
관리자 페이지 > 꾸미기 > 사이드바에 들어가면 아래 사진의 오른쪽 칸에 내가 추가한 글쓰기, 방명록, 관리자 항목이 추가된 것을 확인할 수 있다.

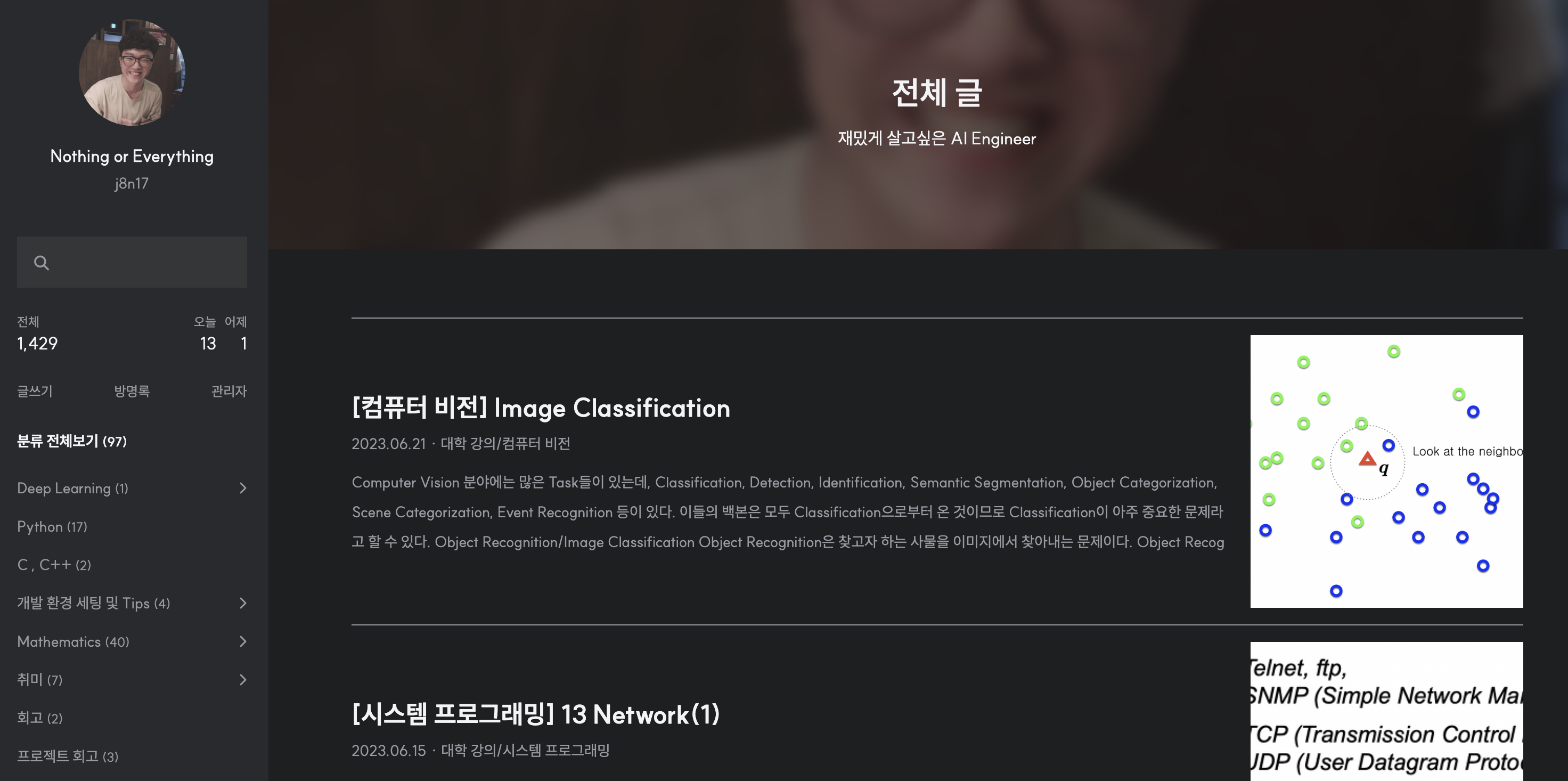
이렇게 설정을 완료하면 다음과 같이 글쓰기, 방명록, 관리자 항목이 추가된 것을 확인할 수 있고 프로필, 검색창, 방문자 수 등 순으로 내가 배치한 순으로 나오는 것을 확인할 수 있다.

LaTex 랜더링
수식을 작성하기 위해 LaTex 문법을 사용중인데, 티스토리에서는 LaTex 랜더링을 지원하지 않아 이를 위해 스킨 편집을 해야 한다.
먼저, 앞서 글쓰기, 방명록, 관리자 버튼 추가하는 법에서 들어간 html 편집에 들어간다.
이후 맨앞 <!DOCTYPE html> 다음 줄에 다음의 코드를 붙여넣고 저장한다.
<script>
document.addEventListener('DOMContentLoaded', () => {
// MathJax configuration
window.MathJax = {
loader: { load: ['[tex]/color'] },
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
packages: { '[+]': ['color'] }
},
options: {
enableMenu: true
}
};
// Add MathJax script to the document
const script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js';
script.async = true;
document.head.appendChild(script);
});
</script>
기존에는 아래의 코드를 사용했는데, 랜덤으로 랜더링이 안되는 오류가 있어 selfsupervised님의 글을 참고해 위의 코드로 변경했다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>검색창 완만하게 조정
검색창이 각진 사각형이어서 별로 보기에 안좋아서 아래와 같이 rounded-md를 추가했다.
<div class="flex items-center gap-x-3 border-box px-4 py-3 rounded-md bg-h-300 text-h-600 dark:bg-h-600 dark:text-h-300">헤딩에 밑줄 넣기
plave님의 글에서 헤딩에 밑줄을 넣는 방법을 가져왔고, 내 니즈에 맞게 코드를 변경했다.
h2는 색상만 좀 더 진하게 하고, 굵기를 늘렸다.
h3부터는 헤딩의 길이에 따라 밑줄을 그리도록 inline-block코드를 추가했고, 색상이나 굵기, 마진, 패딩도 h3에 맞게 변경했다.
h4는 밑줄을 점선으로 그리도록 변경했고, h4에 맞게 값들을 변경했다.
아, 그리고 폰트 사이즈는 따로 변경하지는 않았다.
#content .contents_style h2 {
font-size: 1.25rem;
line-height: 1.75rem;
--tw-border-opacity: 0.7;
border-bottom: 1.5px solid rgba(90, 90, 90, 1) !important;
padding-bottom: 0.5rem;
margin-top: 3em;
margin-bottom: 1.5rem;
}
#content .contents_style h3 {
display: inline-block;
font-size: 1.125rem;
line-height: 1.75rem;
border-bottom: 1.25px solid rgba(90, 90, 90, 0.5) !important;
padding-bottom: 0.2rem;
margin-top: 2em;
margin-bottom: 1.5rem;
}
#content .contents_style h4 {
display: inline-block;
font-size: 1rem;
line-height: 1.5rem;
border-bottom: 1px dotted rgba(90, 90, 90, 0.5) !important;
padding-bottom: 0.2rem;
margin-top: 2em;
margin-bottom: 1.5rem;
}참고 자료
티스토리 개발 블로그에 hELLO 스킨 적용 (추가 수정한 부분들)
편의성과 가독성이 좋은 hELLO 스킨을 적용하다! 그동안 기본 스킨을 썼는데, 티스토리 블로그의 편의성과 가독성을 향상하기 위해 새로운 스킨을 적용하기로 결심했다 개발 블로그에 어떤 스킨
easy-code-yo.tistory.com
글 본문의 Headings 글꼴 크기 수정 (feat. 밑줄 넣기) | hELLO 스킨 커스터마이징 005
결과물 미리보기 Headings 글꼴 크기 수정 티스토리에서 글쓰기를 할 때 제목1, 제목2, 제목3 은 나중에 발행했을 때 각각 h2, h3, h4 가 된다. 여기에서 h1 이 빠진 이유는 글 제목 = h1 이기 때문이다.
plave.tistory.com
[블로그] 티스토리 Latex 문법이 가끔씩 랜더링되지 않는 오류
수학 관련 포스팅을 위해 수식을 티스토리에 어떻게 넣을 수 있을 지 찾아봤습니다. 크게 두가지 방법으로, 수식을 이미지로 넣거나 latex를 이용하여 쓰는 것 같은데 전자는 수정이 필요할 때마
selfsupervised.tistory.com
